Belajar Android - Pengenalan Google Map
1
Pada tutorial sebelumnya kita telah mempelajari tentang Mendapatkan koordinat dari GPS. Nah koordinat itu tidak akan berarti lebih apabila tidak kita tampilkan dalam MAP. Untuk Android Map yang dipakai biasanya adalah Google MAP.
Agar Emulator kita dapat menampilkan MAP Google MAP ada beberapa hal yang harus dilakukan (saya ambi dari http://mobiforge.com/developing/story/using-google-maps-android) :
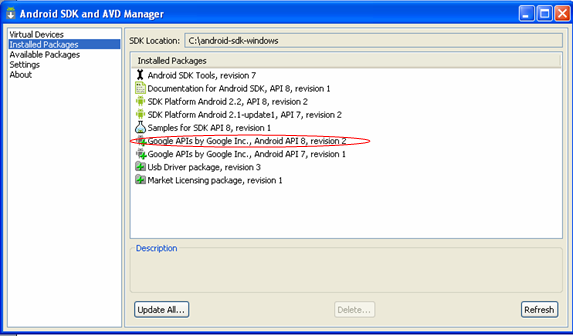
1. Pada Android SDK harus sudah terinstall Google APIs by Google Inc, Android API
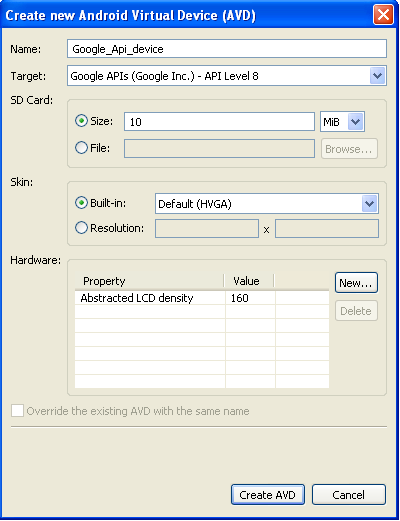
2. Masih dari Android SDK, buat Android Virtual Device baru untuk yang kana digunakan untuk emulator yang memnggunakan Fitur Google API. Caranya, klik Virtual Device, lalu klik tombol New akan muncul jendela “Create New Android Virtual Device” Isikan seperti gambar dibawah, lalu klik Create AVD
3. Untuk memanfaat kan fitur Google Map ini, kita memerlukan Map API Key, tanpa ini kita tidak akan dapat menampilkan MAP di Android. Bagian inilah yang sering dilupakan, sehingga banyak yang bingung, mendapatkan Map nya tidak tampil.
4. Kalau anda pakai Windows XP cari file debug.keystore, biasanya terletak di directory
C:\Documents and Settings\Local Settings\Application Data\Android
5. Copykan file debug.keystore ke directory c:\android
6. Kita buat MD5 FingerPrint dengan menggunakan command keytool.exe yang ada pada java SDK, biasanya terletak di “
C:\Program Files\Java\\bin”
7. Dari command promt masuk kedirectory tesebut lalu jalankan ketikkan
“
keytool.exe -list -alias androiddebugkey -keystore "C:\android\debug.keystore" -storepass android -keypass android”lalu tekan enter
8. MD5 FingerPrint ini digunakan untuk membuat Key Goggle Map.
Sekarang kita buka browser masuk ke “https://developers.google.com/maps/documentation/android/v1/maps-api-signup”
ikuti petunjuk yang ada.
9. Selamat anda telah sukses mendapatkan Key Google Map. Simpanlah key ini.
Jangan sampai hilang, karena akan kita pakai untuk develop menggunankan Google Map di android.
Persiapan Sudah selesai, sekarang kita masuk ke pembuatan Aplikasinya, berikut langkah langkahnya.
2. Pada saat project pertama kali dibuat ada 3 file penting yang langsung dibuat, yaitu
- main.xml
- string.xml
- TampilkanMap.java
3. Edit file main.xml, ketikkan kode seperti dibawah ini
<?xml version="1.0" encoding="utf-8"?>
Disini untuk menampilkan MAPnya kita menggunakan tag com.google.android.maps.MapView sedangkan untuk Layoutnya adalah RelativeLayout. Untuk android:apiKey, isi dengan key Google Map yang telah kita buat tadi
4. Untuk dapat melakukan menampilan Map Google Map kita perlu menambahkan INTERNET nya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut
<?xml version="1.0" encoding="utf-8"?>
5. Edit file TampilkanMap.java dan ketikkan kode dibawah ini
package com.agus;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import android.os.Bundle;
public class TampilkanMap extends MapActivity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Pada kode diatas class TampilkanMap meng extends class MapActivity, agar class ini dapat menampilkan map.
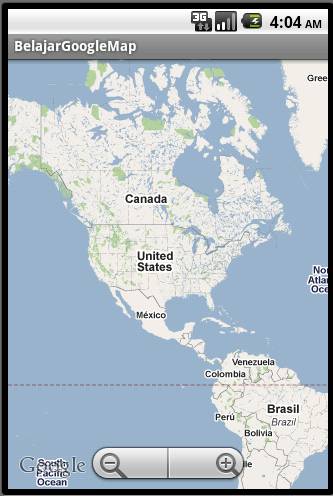
8. Horee, We can do that J, Alhamdulillah akhirnya MAPnya tampil.
9. Map diatas rasanya masih kurang karena belum ada tombol (navigasi) untuk pengaturan zoom view nya.
Untuk itu tambahkan kode berikut pada baris terakhir method onCreate
MapView mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
Kalau kita run project kita sekarang, lalu kita klik salah satu bagian map, maka akan muncul zoom controlnya
10. Kita dapat mengatur (map) peta mana yang ingin kita tampilkan dilayar caranya dengan menentukan koordianat latitude dan longitudenya. Untuk kodenya adalah
double lat = -6.2532592788520005;
double lng = 106.853239291777;
GeoPoint point = new GeoPoint((int) (lat *1E6),(int) (lng * 1E6));
mapView.getController().animateTo(point);
mapView.getController().setZoom(15);
point adalah koordinat yang kita tentukan,
mapView.getController().animateTo(point); akan membuat map yang ditampilkan adalah map yang koordinat dtitik tengahnya adalah point
mapView.getController().setZoom(15); akan menset zoom level map nya adalah 15
Sehingga kode lengkap dari TampilkanMap.java adalah
package com.agus;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import android.os.Bundle;
public class TampilkanMap extends MapActivity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MapView mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
double lat = -6.2532592788520005;
double lng = 106.853239291777;
GeoPoint point = new GeoPoint((int) (lat *1E6),(int) (lng * 1E6));
mapView.getController().animateTo(point);
mapView.getController().setZoom(15);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
sekarang mari kita run projectnya, maka tampilannya akan seperti ini
 Sekarang yang muncul adalah peta jakarta, hal ini terjadi karena kita menset koordinat latitude dan langitudeny adalah salah satu titik lokasi dijakarta
Sekarang yang muncul adalah peta jakarta, hal ini terjadi karena kita menset koordinat latitude dan langitudeny adalah salah satu titik lokasi dijakarta
 Sekarang yang muncul adalah peta jakarta, hal ini terjadi karena kita menset koordinat latitude dan langitudeny adalah salah satu titik lokasi dijakarta
Sekarang yang muncul adalah peta jakarta, hal ini terjadi karena kita menset koordinat latitude dan langitudeny adalah salah satu titik lokasi dijakarta
Makin seru saja kan android, setelah berhasil dalam tutorial ini, tentunya kita makin semangat dan selanjutnya akan timbul pertanyaan Bagaimana cara membuat marker dan info window pada google map di android ?
Untuk tutoial marker dan info window akan diposting pada tutorial selanjutnya.






Tutarni : Terima kasih atas tutorial yang sangat bermanfaat, saya akan mencoba semoga berhasil, mohon dibanyakin lagi tutorialnya ya...
ReplyDelete